Table of Contents
Introduction
In today’s digital landscape, speed is everything. Whether you’re running a small personal blog or a high-traffic e-commerce platform, slow page load times can damage your site’s credibility, ranking, and user experience. But what if there was a powerful tool capable of transforming your website’s performance into something truly jaw-dropping? Enter Nginx, the web server that could be the game-changer you’ve been waiting for.
In this article, we’ll dive deep into how It can boost your site’s speed and performance, making it a top choice for anyone serious about their online presence.
What is Nginx?
Nginx (pronounced “Engine-X”) is an open-source web server, reverse proxy, load balancer, and HTTP cache software. Developed in 2004 by Igor Sysoev, It was initially designed to handle the C10K problem—the challenge of serving 10,000 concurrent connections. Over the years, it has grown into one of the most popular web servers, powering some of the world’s largest sites, including Facebook, Netflix, and WordPress.

C10K problem
The C10K problem refers to the challenge of handling 10,000 concurrent connections on a web server efficiently. This term was coined in the late 1990s when servers began struggling with managing a large number of simultaneous clients due to the limitations of traditional server architectures.
Most web servers, like Apache in its earlier days, used a process-based or thread-based model to handle each incoming connection. In this model, each connection requires the server to create a separate process or thread to handle the request. While this approach works well for a small number of connections, it doesn’t scale effectively when the number of concurrent users grows to thousands. Handling 10,000 concurrent connections (or more) can result in significant overhead, increased memory consumption, and slower response times, as the server struggles to manage all the processes or threads simultaneously.
Here’s how It overcomes the C10K problem:
- Scalability: Its architecture is highly scalable. By adjusting the number of worker processes and connections, It can handle increased traffic without significant degradation in performance.
- Event-Driven Architecture: It uses an event loop to manage multiple connections at once. Events such as reading from a client or writing to a client are triggered only when required, meaning the server doesn’t need to actively monitor each connection at all times. This drastically reduces resource usage.
- Non-Blocking I/O: It leverages non-blocking I/O to ensure that no connection waits idly for data to be transferred. If a connection is waiting for I/O operations (like data from a database), It doesn’t block the worker process. Instead, it can handle other active connections in the meantime, ensuring efficient use of server resources.
- Single Worker Process with Multiple Connections: Instead of using one process or thread per connection, It uses a few worker processes that can handle thousands of connections simultaneously. Each worker handles multiple connections by switching between them in response to events (such as data availability).
Understanding Nginx Architecture
It follows a master-slave architecture. This means there is one master process that controls several worker processes. These worker processes do the actual work of handling requests from users and sending responses back.
- Master Process:
The master process is like a manager. Its main job is to listen for requests from clients (like browsers or apps) and then assign those requests to the workers. The master also handles important tasks such as:- Reading the configuration file when it starts.
- Binding the server to the correct ports (e.g., port 80 for HTTP).
- Creating a small number of worker processes that do the actual work.
- Worker Processes:
Worker processes are where the real action happens. Each worker can handle more than 1,000 requests at the same time, all within a single thread (meaning no extra processes or threads are needed). The workers listen for requests passed from the master process, process those requests, and send responses back to users.- A user sends a request (like opening a website).
- The master process assigns that request to a worker.
- The worker handles the request (fetching data, loading web pages, etc.) and sends the response back.
- Since each worker operates independently, It can handle many requests at once without slowing down.
- Cache System:
It also has a smart cache system to speed things up. Instead of always making a worker process handle a request, It can store (or cache) frequently accessed pages or data in memory. This way, when the same request comes in again, It can deliver the page much faster from the cache instead of asking the worker to recreate it.- Cache Loader Process: This process runs when it starts up. It loads cached data from the disk into memory, so it’s ready to be used right away.
- Cache Manager Process: This process runs periodically to clean up the cache. It makes sure the cache doesn’t grow too big by removing old or unnecessary data from memory and the disk.
Key Features of Nginx That Boost Website Performance
1. Efficient Handling of Static Content
Nginx is optimized for delivering static content such as images, CSS files, JavaScript, and other files that do not change often. Here’s how it excels in this area:
- Static File Caching: It can cache static files in memory, so when a user requests these files, they can be served directly from the cache instead of being regenerated or retrieved from the disk every time. This reduces the workload on the server and accelerates content delivery.
- Lightweight Handling: It minimizes resource usage when serving static files. Its ability to efficiently handle large numbers of simultaneous requests makes it an excellent choice for serving high volumes of static content.
- Reduced Latency: Since static content doesn’t require complex processing or database lookups, It can deliver these assets almost instantly. This leads to faster page load times, improving both user experience and SEO rankings.
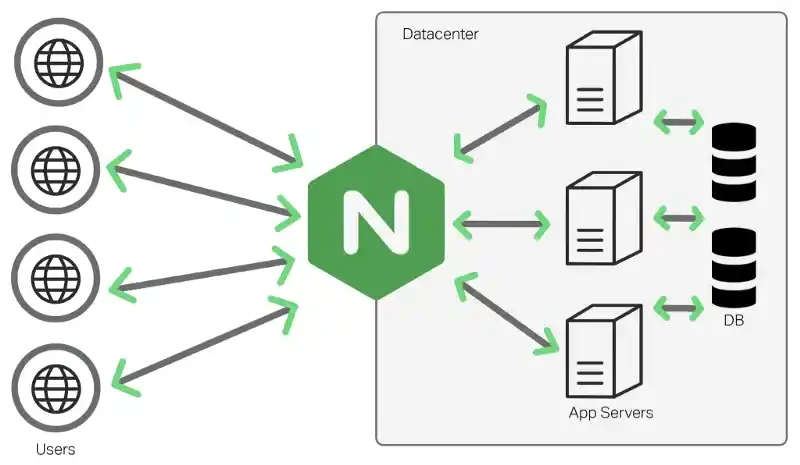
2. Reverse Proxy and Load Balancing
Nginx is optimized for delivering static content such as images, CSS files, JavaScript, and other files that do not change often. Here’s how it excels in this area:
- Reverse Proxy: As a reverse proxy, it stands between clients (users) and backend servers. This setup offers several benefits, including faster responses and added security. it can route incoming traffic to the appropriate server based on the request, and handle slow backend connections without affecting the user experience.
- Load Balancing: When a website experiences high traffic, it can distribute incoming requests across multiple backend servers. This ensures that no single server is overwhelmed by too much traffic, leading to better overall performance and availability.
- Multiple Load Balancing Methods: it supports several load balancing algorithms, such as round-robin (distributing requests evenly across servers) and least connections (sending requests to the server with the fewest active connections). This flexibility allows it to optimize resource usage and maintain fast response times, even during traffic spikes.
3. Asynchronous, Event-Driven Architecture
Nginx’s asynchronous, event-driven architecture is one of the core reasons it outperforms traditional web servers, such as Apache:
- Event-Driven Design: It uses an event-driven approach instead of assigning a new thread or process for every incoming request (as is typical in thread-based models). This means that a single worker process can handle many requests at once by responding to events (such as data being ready to send or receive) as they occur.
- Non-Blocking I/O: Workers handle requests asynchronously, meaning they can switch between tasks without waiting for one task to complete before moving on to the next. This non-blocking nature allows It to manage multiple requests efficiently, reducing waiting times.
- High Scalability: Thanks to this architecture, it can handle thousands of simultaneous connections with minimal resource usage. This makes it highly scalable and able to maintain fast response times even under heavy traffic loads.
4. HTTP/2 and SSL/TLS Support
Nginx supports both HTTP/2 and SSL/TLS encryption, which are crucial for modern websites:
- HTTP/2: This newer version of HTTP improves the way data is transferred between the server and the browser. One of its key features is multiplexing, which allows multiple requests to be sent over a single connection. This reduces the number of connections needed and speeds up page load times. Additionally, HTTP/2 uses header compression to further reduce the size of transmitted data, making communication faster.
- SSL/TLS Support: It fully supports SSL/TLS, ensuring that all data sent between the server and client is encrypted. This encryption enhances security, protecting user data from potential eavesdropping or attacks. It is also optimized for SSL/TLS performance, reducing the overhead typically associated with encrypted connections.
- ALPN and OCSP Stapling: These advanced features further improve SSL/TLS performance. ALPN (Application-Layer Protocol Negotiation) speeds up the handshake process for HTTPS connections, while OCSP stapling enhances the speed of certificate validation, making secure connections faster.
5. Caching for Faster Load Times
Nginx’s built-in caching capabilities can significantly boost website performance by reducing the load on backend servers:
- Content Caching: It can store frequently accessed content, such as HTML pages, images, and API responses, in its cache. When a user requests this content, It can serve it directly from memory, eliminating the need to reprocess or retrieve the data from the database or backend servers.
- Reduced Server Load: By serving cached content, It minimizes the number of times the server needs to generate the same response. This reduces the strain on backend resources, allowing servers to focus on more complex requests.
- Customizable Caching Rules: It allows you to set custom caching rules, defining what content should be cached and for how long. This flexibility ensures that only the most relevant data is cached, optimizing both performance and storage usage.
How Nginx Compares to Other Web Servers
Nginx vs. Apache
Apache has been the go-to web server for decades, but It is rapidly gaining ground due to its performance advantages. While Apache uses a process-driven model, the event-driven architecture allows it to handle high numbers of concurrent connections more efficiently.
| Feature | Nginx | Apache |
|---|---|---|
| Architecture | Event-driven, asynchronous | Process-driven, synchronous |
| Static Content | Faster delivery | Slower for static content |
| Load Balancing | Built-in | Available via modules |
| Resource Usage | Lower resource consumption | Higher resource consumption |
| Configuration | More complex (requires learning curve) | Simpler configuration for beginners |

Nginx vs. LiteSpeed
Another notable comparison is Nginx vs. LiteSpeed. While LiteSpeed offers similar speed advantages, it is not as widely adopted due to licensing costs, making it the more attractive option for businesses seeking an open-source solution with comparable performance.
Best Practices for Optimizing Nginx for Maximum Speed
1. Optimize Nginx Configuration
Its default settings are designed for general use, but fine-tuning the configuration can lead to even greater performance gains. Adjusting parameters like worker processes, and worker connections, and enabling gzip compression are a few examples of how you can tailor it to suit your website’s specific needs.
- Worker Processes: Nginx uses worker processes to handle client requests. By increasing the number of worker processes, you can take better advantage of your CPU cores. Setting
worker_processesto the number of cores on your machine will ensure that Nginx can handle more requests simultaneously. - Worker Connections: The
worker_connectionssetting determines how many simultaneous connections each worker can handle. Increasing this number allows your server to handle more concurrent requests, making it highly scalable, especially for high-traffic websites. - Gzip Compression: Enabling gzip compression in Nginx reduces the size of the files that are sent to users, resulting in faster load times. This is especially beneficial for text-based resources like HTML, CSS, and JavaScript files. You can fine-tune the compression level and decide which file types should be compressed.
2. Leverage Content Delivery Networks (CDNs)
A CDN can work in conjunction with it to further enhance site performance by caching content on servers distributed around the globe. This reduces the distance between the user and the server, leading to faster page load times.
- Global Distribution: A CDN caches your website’s content on servers around the globe. When users access your site, they’re served content from the nearest server, which significantly reduces latency and improves page load times.
- Reduced Server Load: Since CDNs handle a large portion of the traffic by serving cached content, your Nginx server will experience less strain. This leads to better performance during peak traffic times.
- Enhanced DDoS Protection: Many CDNs offer built-in DDoS protection. By distributing traffic across a network of servers, the impact of a DDoS attack is minimized. The CDN absorbs the malicious traffic before it reaches your Nginx server.
3. Enable FastCGI Cache
Enabling FastCGI cache allows you to cache dynamic content generated by applications like WordPress or PHP-based sites. This feature can drastically reduce server load and improve performance, especially for content-heavy sites.
- Faster Responses: By caching the output of dynamic pages, Nginx can serve content directly from memory, bypassing the need for PHP or database queries. This drastically reduces server load and speeds up page load times.
- Reduced Database Strain: FastCGI cache reduces the frequency of database queries, making it especially useful for high-traffic sites or content-heavy applications.
- Custom Cache-Control: You can fine-tune how long content is cached and for which types of requests. For example, you can cache logged-out users’ pages but bypass caching for logged-in users who need personalized content.
4. Use Brotli Compression
While gzip compression is widely used, enabling Brotli compression can provide even better results. Brotli achieves higher compression rates than gzip, allowing your site to load faster without sacrificing quality.
- Higher Compression Efficiency: Brotli compresses data more efficiently than gzip, leading to smaller file sizes. This means users can download files faster, improving website speed, especially for users on slow networks.
- Improved User Experience: Since Brotli reduces the size of resources such as CSS, JavaScript, and HTML, it leads to faster page loads. Users benefit from reduced waiting times, and this also boosts SEO rankings, as page speed is a key factor in search engine algorithms.
- Fallback to Gzip: Brotli can be enabled alongside gzip. If a browser doesn’t support Brotli, Nginx can fall back to gzip compression, ensuring compatibility without sacrificing performance.
5. Minimize HTTP Requests
Reducing the number of HTTP requests your server must handle will lead to faster load times. You can achieve this by minimizing the number of external resources (e.g., CSS, JS files) or by combining them into fewer files.
- Combining Files: By merging multiple CSS or JavaScript files into a single file, you can minimize the number of requests that your server must handle. Fewer requests translate to faster page loads and reduced server strain.
- Using Sprites: Image sprites combine multiple images into a single file, reducing the number of image requests that the browser makes to the server.
- Lazy Loading: For pages with a lot of images or heavy media content, lazy loading ensures that only the images visible to the user are loaded immediately. This reduces the initial number of requests when the page is first loaded.
How to Install and Set Up Nginx
Setting up Nginx is relatively straightforward and can be done in just a few steps:
- Install Nginx: You can install Nginx via your package manager on a Linux server. For example, on Ubuntu, use the following command:
sudo apt update
sudo apt install nginx- Start and Enable Nginx: After installation, start Nginx and enable it to start on boot:
sudo systemctl start nginx
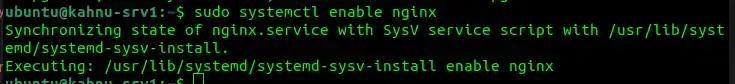
sudo systemctl enable nginx
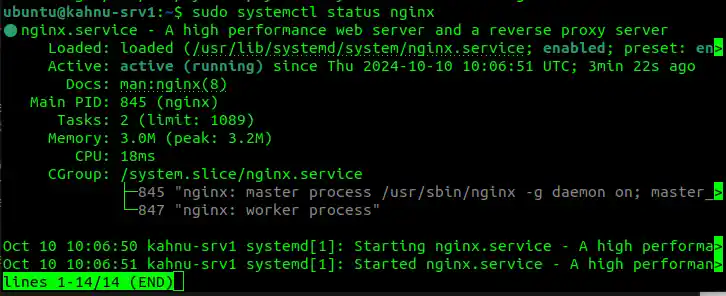
- Check the status: After enabling you can check the status using the below command
sudo systemctl status nginx
- Configure Nginx: The configuration files are located in
/etc/nginx. You can modify the default configuration or create new server blocks for different domains. - Test Your Configuration: Before restarting Nginx, test your configuration for errors:
sudo nginx -t
- Restart Nginx: If there are no errors, restart Nginx to apply the new settings:
sudo systemctl restart nginxConclusion
If you’re craving jaw-dropping speeds for your website, It could be the game-changer you’ve been waiting for. Its lightweight, event-driven architecture, along with built-in caching, load balancing, and support for modern protocols like HTTP/2, make it a top choice for optimizing website performance.
Whether you’re running a small blog or managing a high-traffic platform, Nginx provides the speed and scalability needed to enhance user experience and improve your SEO ranking.
With proper configuration and optimization, Nginx can help you take your website’s performance to the next level.
FAQs
1. Is Nginx free to use?
Yes, It is an open-source software and free to use. There’s also a commercial version called Nginx Plus that offers additional features like advanced load balancing, monitoring, and security.
2. Can Nginx be used with Apache?
Absolutely! It can be used as a reverse proxy in front of Apache, taking advantage of its speed for static content while still leveraging Apache for dynamic content.
3. Is Nginx suitable for small websites?
Yes, It is highly versatile and can be used for websites of any size. Small websites will benefit from faster load times, while larger websites will appreciate its ability to handle high traffic.
4. Can I use Nginx for WordPress?
Yes, It is a great option for hosting WordPress sites, especially when paired with caching tools like FastCGI or Redis.
5. Does Nginx improve SEO?
Yes, a faster website directly impacts your SEO ranking. Search engines like Google prioritize fast-loading websites, which can improve your rankings on search engine results pages (SERPs).





