Table of Contents
In the dynamic landscape of mobile app development, navigating the world of cross-platform and hybrid frameworks is key to building successful applications. Among the multitude of available options, three frameworks stand out for their robust capabilities and unique approaches: Flutter, React Native, and Ionic.
Flutter, a brainchild of Google, and React Native, developed by Facebook, represent the forefront of cross-platform mobile development, allowing code reuse across iOS and Android platforms. On the other hand, Ionic, from Drifty Co., epitomizes the hybrid framework approach, leveraging web technologies to create versatile mobile and web apps.
Each framework shines in its own right, offering distinct features, development experiences, and performance metrics. This blog aims to dissect these frameworks, primarily through the lens of performance, while also shedding light on their architectural nuances and practical use cases.
As we navigate through the intricacies of Flutter, React Native, and Ionic, we will equip developers, tech enthusiasts, and business decision-makers with the knowledge to discern which framework aligns best with their specific project requirements.

Flutter
Overview of Flutter
Flutter, since its inception by Google, has rapidly gained popularity among the developer community. It’s an open-source UI software development kit used to develop applications for Android, iOS, Linux, Mac, Windows, Google Fuchsia, and the web from a single codebase.
Core Features and Architecture
Flutter is known for its fast development cycles, expressive and flexible UI, and native performance. Its architecture is based on the Dart programming language, which is compiled ahead of time (AOT) into native code. This allows Flutter to communicate with the platform without requiring a JavaScript bridge, leading to faster startup times and smoother performances.
Performance Aspects of Flutter
- Rendering Engine: Flutter uses the Skia Graphics Engine, which redraws the UI each time a view changes. This ensures a consistently high frame rate for the end-user experience.
- Compilation Process: With AOT compilation, Flutter provides near-native performance. This is because the majority of the work is done in the compilation phase, resulting in faster runtime performance.
Pros and Cons of Flutter
Pros:
- High Performance: Due to its unique architecture, Flutter apps typically showcase high performance and responsiveness.
- Single Codebase: Developers can write one codebase for multiple platforms, reducing development time and effort.
- Rich Set of Pre-Designed Widgets: Offers a wide array of widgets that adhere to Apple’s Cupertino and Google’s Material Design standards.
Cons:
- Large File Size: Apps developed in Flutter tend to be larger in file size compared to native apps.
- Limited Libraries: Being relatively new, Flutter has fewer third-party libraries compared to its counterparts.
Notable Apps Built with Flutter
Flutter has been used to build several high-profile apps due to its robustness and efficiency. Examples include Google Ads, Reflectly, and Xianyu by Alibaba, each demonstrating Flutter’s capability to handle complex commercial applications with ease.
React Native
Overview of React Native
React Native, introduced by Facebook, has become a popular choice among developers for building mobile applications. It is an open-source framework that enables the development of natively rendering mobile apps for iOS and Android using React, a JavaScript library for building user interfaces.
Core Features and Architecture
React Native combines the best parts of native development with React, a best-in-class JavaScript library for building user interfaces. It uses native components controlled by JavaScript, which means it works with a bridge that communicates between the JavaScript code and the native platform.
Performance Aspects of React Native
- JavaScript Bridge: React Native uses a JavaScript bridge to communicate with native modules, which can sometimes lead to performance bottlenecks, especially in complex animations or when handling large data sets.
- Native Modules: The ability to integrate with native modules allows React Native apps to leverage the full potential of the device’s hardware for improved performance.
Pros and Cons of React Native
Pros:
- Shared Codebase: Like Flutter, React Native allows for a single codebase for both iOS and Android, promoting efficiency in development.
- Community Support: With backing from Facebook and a large community, React Native enjoys robust community support and a wealth of libraries.
- Live Reloading: Offers live reloading feature, enabling developers to immediately see the result of the latest change.
Cons:
- Performance Overhead: The JavaScript bridge can introduce performance overhead, particularly in demanding applications.
- Native Development Knowledge: For complex applications, knowledge of native development is required, which can be a barrier for some developers.
Notable Apps Built with React Native
React Native has been used in several high-profile applications, demonstrating its capability in the industry. Examples include Facebook, Instagram, and Airbnb, which have successfully utilized React Native to improve their mobile app experience.
Ionic
Overview of Ionic
Ionic, developed by Drifty Co., is a popular choice for building hybrid mobile applications. This open-source framework allows for the development of cross-platform mobile apps using web technologies like HTML, CSS, and JavaScript.
Core Features and Architecture
Ionic is built on top of AngularJS and Apache Cordova. The framework provides tools and services for developing mobile UI with a native look and feel. Ionic’s architecture allows web developers to build apps that are deployable across multiple platforms, including iOS, Android, and the web, using a single codebase.
Performance Aspects of Ionic
- Webview for Rendering: Ionic apps are rendered in a browser environment (Webview) inside the app. This can lead to performance challenges, especially with complex animations and high-data interactions.
- Optimization Techniques: Various optimization techniques, such as lazy loading and efficient DOM manipulation, are essential for enhancing performance in Ionic apps.
Pros and Cons of Ionic
Pros:
- Use of Web Technologies: Ideal for web developers as it uses familiar technologies like HTML, CSS, and JavaScript.
- Extensive Plugin Library: Apache Cordova plugins allow access to device features such as GPS, camera, and others.
- Strong Community Support: Has a robust community and a wide range of pre-built components.
Cons:
- Performance Limitations: Due to its reliance on Webview, Ionic may not match the performance of native apps, particularly in graphics-intensive applications.
- Dependency on Plugins: Sometimes heavily reliant on third-party plugins for native functionalities.
Notable Apps Built with Ionic
Ionic has been leveraged in the development of various notable applications. Examples include Sworkit, MarketWatch, and Untappd, showcasing Ionic’s capability in handling diverse app requirements.
Comparative Analysis
To provide a clearer perspective, let’s compare Flutter, React Native, and Ionic side by side based on key performance metrics and other crucial factors:
| Feature/Aspect | Flutter | React Native | Ionic |
|---|---|---|---|
| Programming Language | Dart | JavaScript | HTML, CSS, JavaScript (Angular, React, Vue) |
| Overall Performance | High (near-native) due to AOT compilation and Skia engine | Good, with potential limitations due to the JavaScript bridge | Moderate, reliant on browser engine within Webview |
| Rendering Engine | Skia Graphics Engine for smooth, consistent UI rendering | Native components for close-to-native UI feel | Webview-based rendering, dependent on browser performance |
| Compilation Method | AOT (Ahead-of-Time) for high performance | JIT (Just-in-Time) compilation for development, with some AOT optimization | Interpreted JavaScript, potentially slower than AOT |
| UI/UX Responsiveness | Highly responsive UI due to direct rendering | Responsive, with some dependency on bridge communication | Responsive within the constraints of Webview |
| App Size and Optimization | Larger initial app size but highly optimized performance | Variable, can be optimized but generally larger due to bridge overhead | Variable can be optimized but generally larger due to bridge overhead |
| Animation and Complex UI Handling | Excellently handles complex animations and UI elements | Capable, but complex UI can strain the bridge | Suitable for basic to moderately complex UIs |
| Start-up Time | Fast due to AOT compilation | Moderate, influenced by JavaScript bridge loading times | Varies, can be slower due to reliance on web technologies |
| Memory Usage and Management | Efficient due to direct native code execution | Depends on JavaScript engine efficiency and bridge overhead | Dependent on Webview’s memory management |
| CPU Usage | Optimized for lower CPU usage due to native compilation | Higher CPU usage due to bridge and JavaScript engine | Depending on the browser engine, generally higher than native |
| Accessibility to Device Features | Direct integration with native components and features | Access through native modules, seamless integration possible | Access via Cordova/ Capacitor plugins, slightly indirect |
| Network Requests and Data Handling | Efficient due to native handling | Good, but can be affected by JavaScript handling | Moderate, depends on Webview and network optimizations |
| Customizability | High, due to full control over widgets and UI elements | Good, through native modules and components | Moderate, within the constraints of web technologies |
| Market Presence | Increasingly popular in tech startups and enterprises | Widely adopted in large-scale applications | Common among early-stage startups and web app transitions |
| Suitability for Complex Apps | Highly suitable due to performance and customizability | Suitable with additional native coding | More suited for less complex, standard applications |
| GitHub Repository | Flutter | React Native | Ionic |
| GitHub Stars |  |  |  |
| GitHub Forks |  |  |  |
| GitHub Last Commit |  |  |  |
| GitHub License |  |  |  |
| GitHub Top Language |  |  |  |
| GitHub Languages Count |  |  |  |
| GitHub Contributors |  |  |  |
| GitHub Issues |  |  |  |
| GitHub Watchers |  |  |  |
Overall Assessment
When selecting a framework, the decision largely depends on the specific needs and context of the project:
- Flutter
- Best for creating high-performance, visually appealing applications.
- Ensures a consistent user interface across different platforms.
- Well-suited for complex, interactive apps requiring advanced UI components.
- React Native
- Ideal for those comfortable within the JavaScript ecosystem.
- Strikes a balance between performance and development efficiency.
- Facilitates the use of native modules, enhancing capability for specific project needs.
- Ionic
- Recommended for web developers aiming to build mobile apps efficiently.
- Simplifies development with one codebase for multiple platforms.
- Optimal for less complex apps where native performance is not a critical factor.
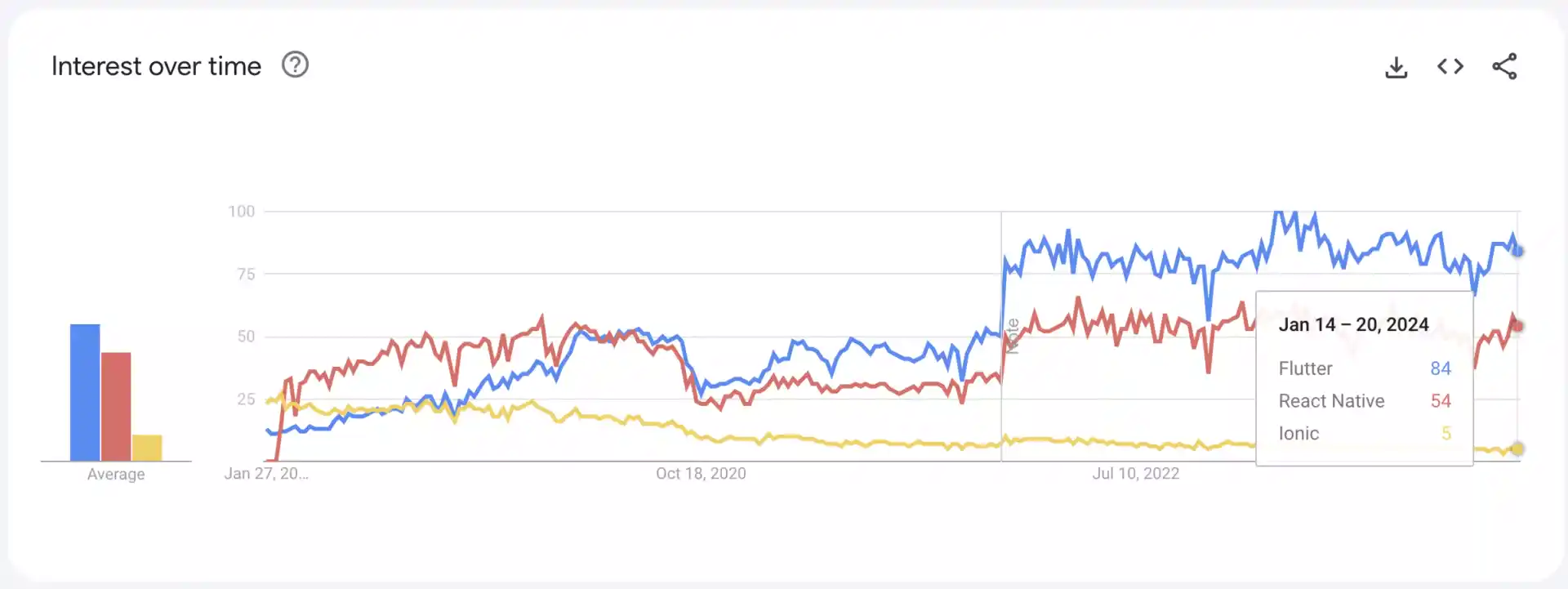
Interest Over Time for Flutter, React Native, and Ionic

The data from Google Trends presents a vivid picture of the online interest in the three frameworks over time. Flutter, represented by the blue line, shows a strong and consistently high level of interest, outperforming React Native (red) and Ionic (yellow) significantly. As of the week of January 14 to 20, 2024, Flutter’s interest score stands at 84, indicating a robust and persistent curiosity and engagement among users and developers.
React Native, while trailing behind Flutter, maintains a steady interest score of 54, showcasing a solid and enduring presence in the community. This could reflect a mature platform with a stable user base, still active and continuing to attract developers’ attention.
Ionic, on the other hand, with a score of 5, shows a considerably lower level of interest relative to its counterparts. This could suggest that while Ionic serves a niche market or specific use cases, it may not be the primary choice for the majority of developers currently, especially when compared to the interest generated by Flutter and React Native.
The trends indicate a clear preference and inclination towards Flutter among the tech community, possibly attributed to its performance, feature set, and Google’s active promotion. React Native’s consistent score demonstrates its solid position as a reliable cross-platform development option. In contrast, Ionic’s lower score may prompt further investigation into market positioning, developer support, and framework capabilities.
Final Thoughts
The landscape of mobile development frameworks is as dynamic as it is diverse. Flutter, React Native, and Ionic each carry distinctive advantages and limitations. Flutter is recognized for its superior performance and design flexibility. React Native is appreciated for its robust community support and seamless integration with JavaScript. Ionic offers unparalleled convenience for web developers transitioning to mobile platforms. The trend data reflects a growing interest in Flutter, indicating its rising prominence in the tech community, while React Native maintains a strong and stable foothold. Ionic’s niche positioning suggests a more targeted yet valuable application.
As the digital fabric continues to evolve, these frameworks are not only tools but also gateways to innovation in the mobile space. Developers and organizations must weigh their options against the backdrop of market trends, community support, and technological progress to choose the framework that not only addresses their immediate needs but also aligns with their strategic vision for the future.





