Table of Contents
The world of Figma design, where creativity knows no bounds and innovation thrives! In this comprehensive guide, readers will delve into the realm of Figma design, uncovering 10 invaluable tips that will revolutionize their approach to digital creativity. Whether they’re seasoned designers or just embarking on their journey, these pro tips are tailored to enhance their skills and streamline their workflow.
Figma is renowned for its intuitive interface and robust features, empowering designers of all levels to bring their visions to life seamlessly. From wireframing to prototyping, each tip is meticulously crafted to equip Figma designers with the knowledge and techniques necessary for success in the digital realm.
With Figma’s intuitive interface and powerful features, designing has never been more accessible. From wireframing to prototyping, each tip is crafted to empower users with the knowledge and techniques needed to bring their ideas to life with ease. Say goodbye to design constraints and hello to limitless possibilities as readers navigate through the intricacies of the Figma design.

Prepare to embark on a transformative journey as readers explore everything from collaboration hacks to time-saving shortcuts. Whether they are seeking to boost productivity or refine their design aesthetics, this guide serves as their ultimate companion in mastering Figma’s capabilities. Join the journey to unlock the secrets to effortless creativity and elevate the design game to new heights.
Figma Designs: 10 Essential Tips
Uncover the key strategies and best practices that streamline workflows, enhance creativity, and maximize efficiency within the Figma designing platform.
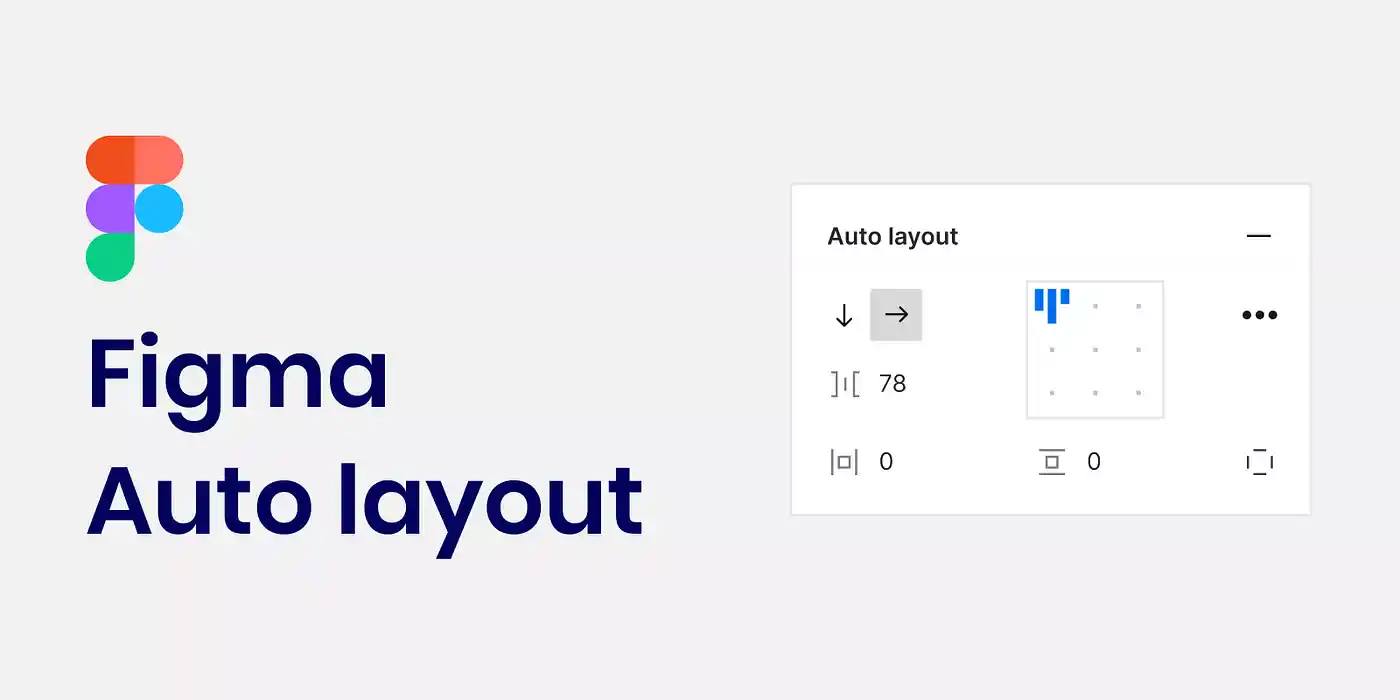
1. Utilize Auto Layout
Among Figma’s most powerful features is Auto Layout, enabling the swift creation of responsive designs. This tool dynamically adjusts layouts to varying screen sizes and content lengths, ideal for crafting responsive websites and adaptable mobile apps. By embracing Auto Layout, designers can streamline their workflow and ensure their designs remain flexible and visually appealing across different devices.

2. Harness Components
Components serve as reusable Figma design elements, facilitating effortless updates throughout your entire project. By creating a library of components—from buttons to entire UI kits—designers establish a consistent design language, saving time and promoting coherence. Embracing components empowers designers to maintain design consistency effortlessly, enhancing productivity and ensuring a polished final product.

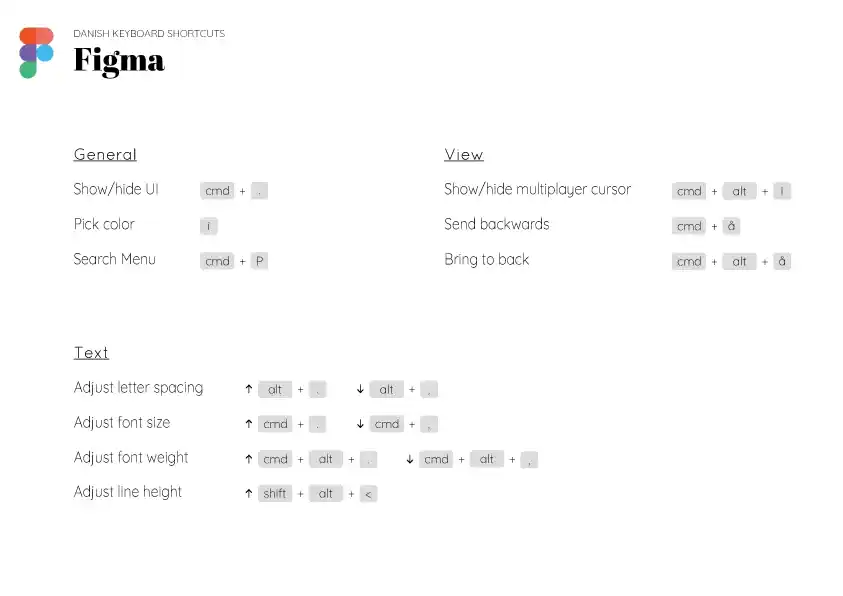
3. Master Keyboard Shortcuts
Figma designs boast a plethora of keyboard shortcuts to expedite workflow. Learning and utilizing these shortcuts—like Command + D for duplication or Command + G for grouping—significantly accelerates design processes. Familiarity with keyboard shortcuts enhances efficiency, enabling designers to navigate Figma’s interface seamlessly and focus more on the creative aspect of their work.

4. Explore Plugins
Figma’s extensive plugin library offers tools to automate tasks and enhance functionality. From quickly adding images with Unsplash to generating placeholder text with Content Reel, plugins amplify productivity and expand creative possibilities. Exploring and integrating relevant plugins into your workflow empowers designers to optimize efficiency and unlock new avenues for creativity.

5. Implement Design Systems
Figma Design systems—a collection of reusable elements and guidelines—foster consistency and coherence in design projects. By establishing a design system within Figma, designers ensure uniformity across various components and layouts, streamlining collaboration and reinforcing brand identity. Leveraging Figma’s built-in tools for creating and managing design systems promotes efficiency and elevates design quality.

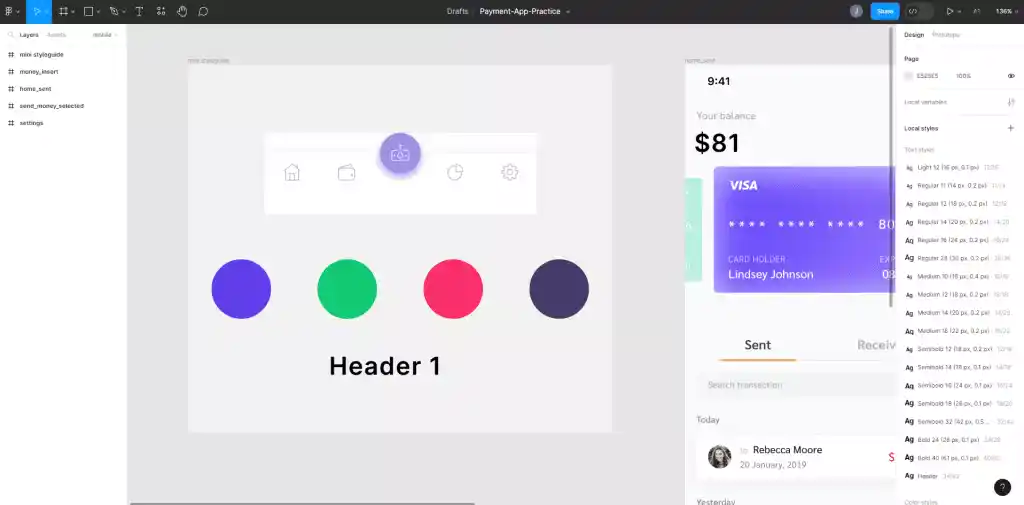
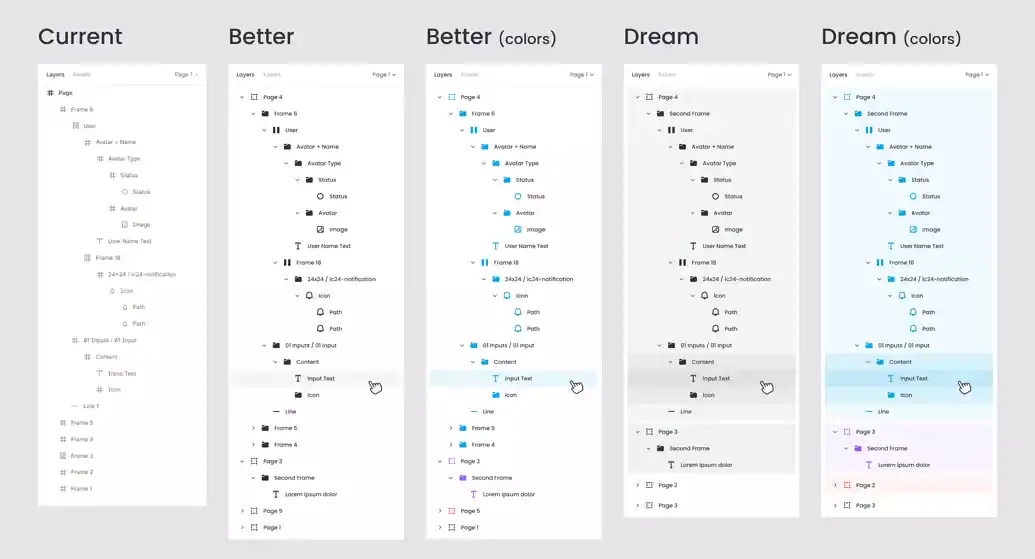
6. Utilize the Layers Panel
The Layers panel serves as a central hub for managing design layers, offering tools to organize, rename, and adjust layer properties. Efficient utilization of the Layers panel enhances organization and facilitates seamless navigation within complex designs. Leveraging this feature empowers designers to maintain a clear and structured design hierarchy, ultimately enhancing workflow efficiency.

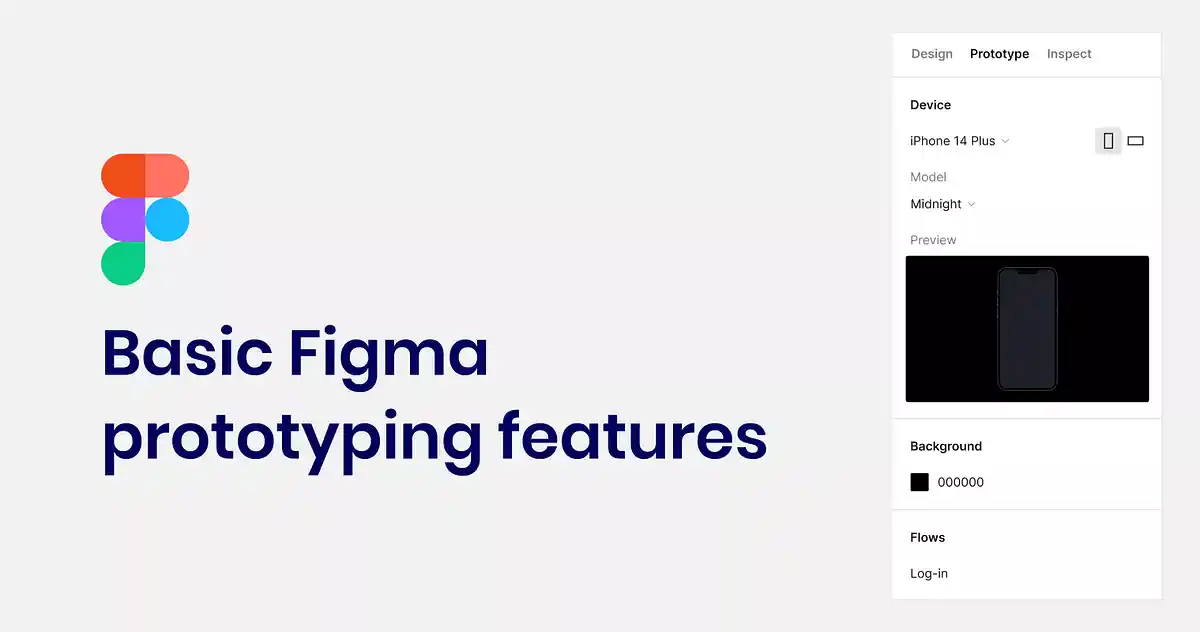
7. Prototype with Precision
Figma’s prototyping feature enables the creation of interactive prototypes for thorough design testing and refinement. By simulating user interactions and animations, designers can validate design decisions before implementation, saving time and resources. Figma’s intuitive prototyping capabilities facilitate the creation of immersive user experiences and enhance communication during project development.

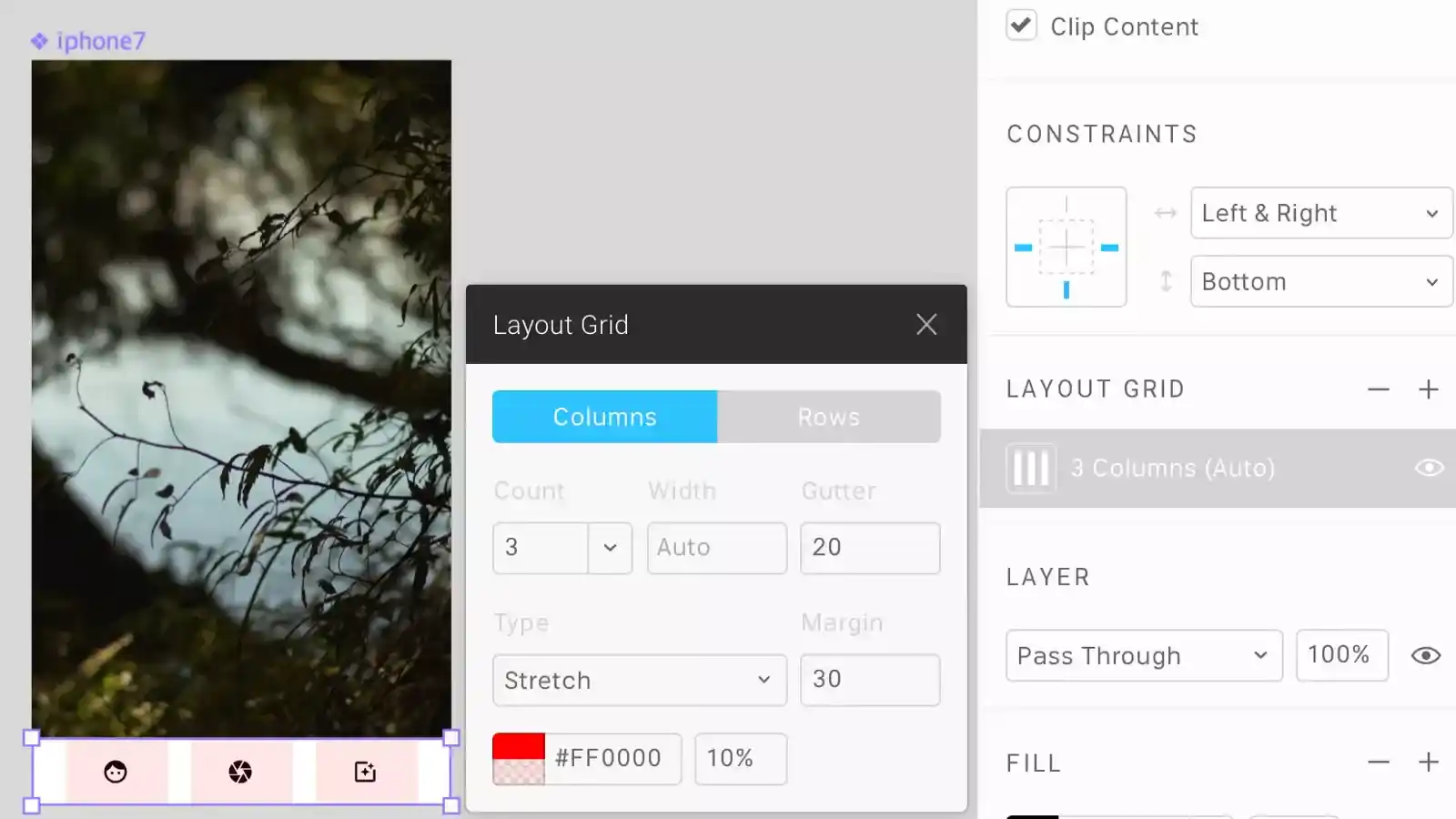
8. Optimize Layouts with Grids
Grids offer a foundational framework for creating balanced and consistent designs. Figma’s grid tools empower designers to establish grid-based layouts aligned with their design system, ensuring visual harmony and precision. Incorporating grids into design workflows enhances layout efficiency and promotes cohesive design aesthetics across various platforms.

9. Embrace Collaborative Design
Figma’s real-time collaboration features enable seamless teamwork and feedback exchange among team members. Leveraging collaborative tools fosters efficient communication and accelerates project iteration cycles. Designers can harness Figma’s collaborative capabilities to work cohesively with colleagues, driving innovation and ensuring project success.

10. Leverage Constraints for Flexibility
Constraints empower designers to control layer positioning and size, facilitating the creation of responsive designs. By defining constraints, designers ensure designs adapt seamlessly to different screen sizes and content lengths, enhancing user experience across diverse devices. Incorporating constraints into design workflows promotes flexibility and scalability, ultimately optimizing design output.

Related Article:
FigJam AI: Figma’s Amazing Generative AI Tools for Collaborative Whiteboard Projects
Mastering Figma: Concluding Tips & Tricks
Becoming proficient in Figma design necessitates a blend of technical prowess and imaginative problem-solving abilities. Leveraging tools like Auto Layout, components, keyboard shortcuts, and plugins enables designers to streamline their processes and explore fresh design avenues.
Establishing a robust design system, effectively incorporating the grids, and fostering collaboration are indispensable for crafting cohesive and impactful designs. By implementing these pro tips and techniques, designers empower themselves to transcend limitations, spark innovation, and achieve a state of effortless creativity in Figma design.
Continuous practice and exploration of new features further enrich the designer’s toolkit, fostering growth and refinement in their craft. Ultimately, the mastery of Figma design is an ongoing journey marked by dedication, curiosity, and a willingness to push boundaries. With each project, designers have the opportunity to refine their skills, express their creativity, and make meaningful contributions to the ever-evolving landscape of digital design.





