Table of Contents
1. Client-Side Rendering (CSR)
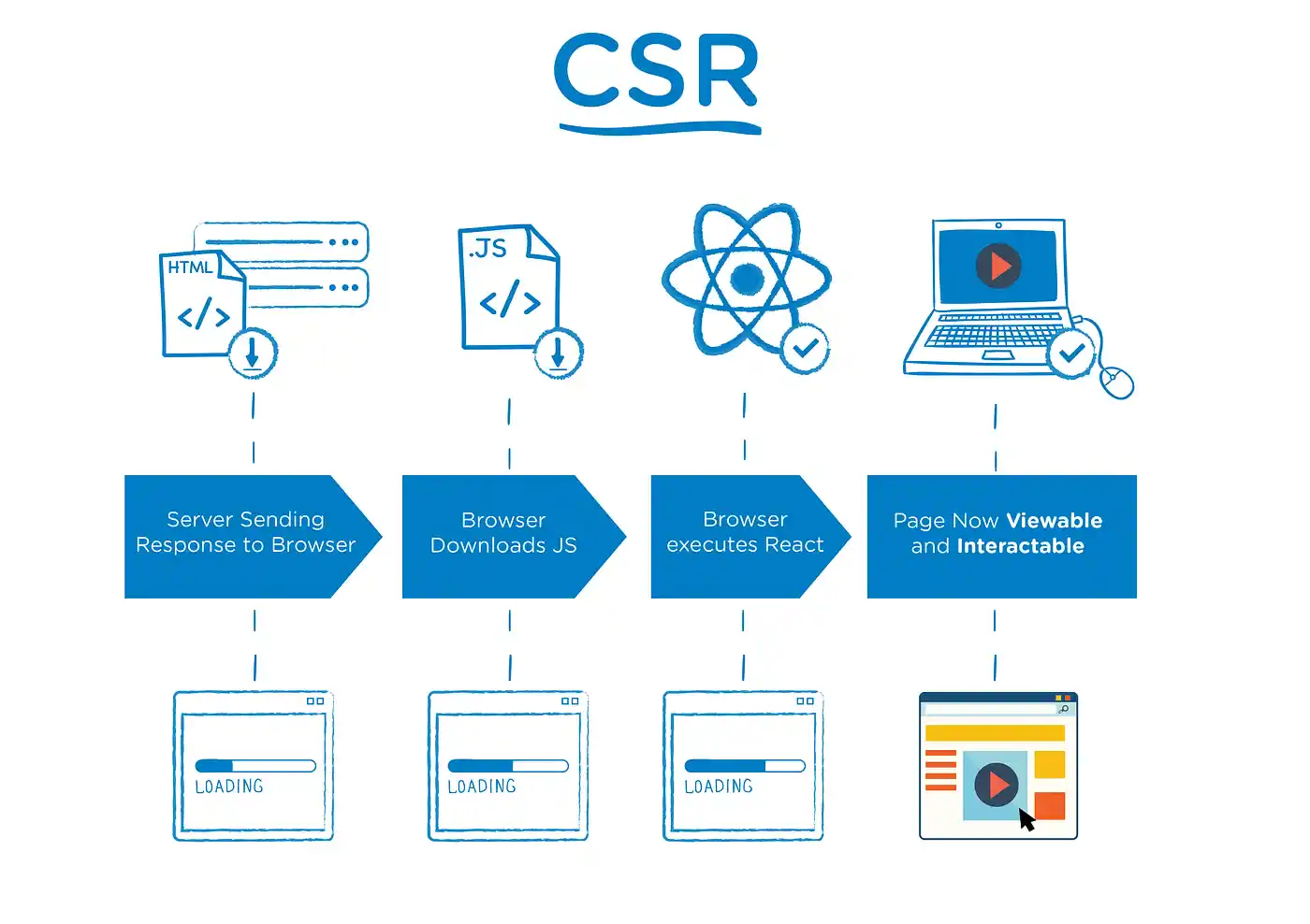
Client-side rendering is a technique that renders web pages in the browser using JavaScript. In CSR, when a user first visits a page, the server sends a bare HTML shell, and JavaScript (usually a framework like React or Vue.js) takes over the process of rendering the content dynamically on the client side.

How CSR Works:
- The server sends an HTML file with minimal content (a barebone structure).
- JavaScript bundles are loaded, which then fetch necessary data (often via APIs).
- The server sends the completed HTML file to the client.
Benefits:
- Rich user interactions: Great for SPAs (Single-page applications) with dynamic updates without reloading the page.
- Lower server load since much of the work is done by the client.
Drawbacks:
- Initial page load may be slow due to the time required to download JavaScript and render the content.
- SEO challenges: Since the content is generated on the client side, it may not be fully indexed by search engines unless SSR or pre-rendering techniques are applied.
Frameworks that support CSR:
- React.js: A widely-used JavaScript library that renders components on the client side.
- Vue.js: A progressive framework for building UIs that primarily focuses on the client side.
- Angular: Though it also supports SSR, Angular is often used for CSR in SPAs.
2. Server-Side Rendering (SSR)
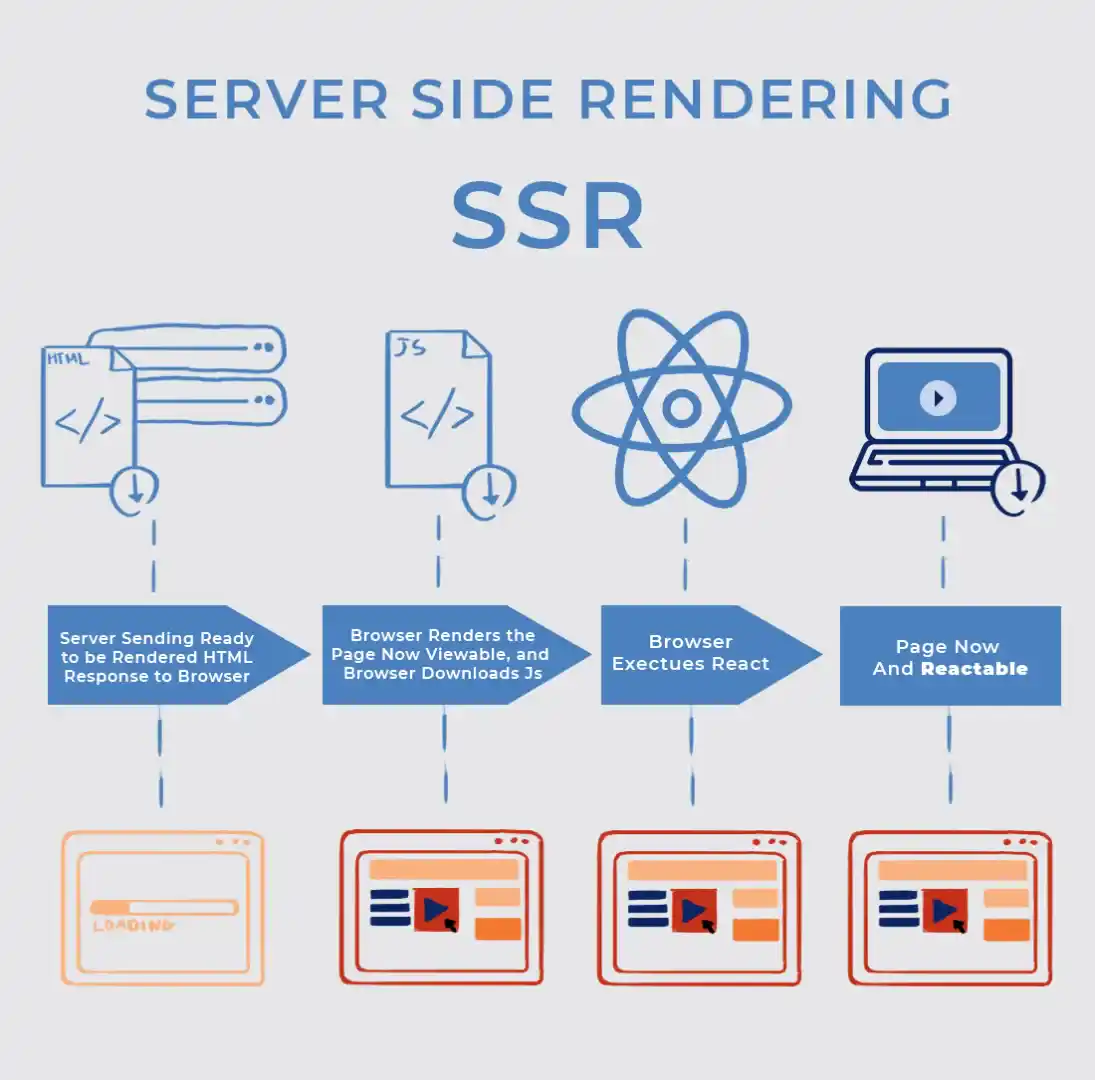
Server-side rendering is a rendering technique where the content of web pages is generated on the server, and a fully rendered HTML is sent to the client. This approach provides a fully loaded page to the client on the first request, which is beneficial for SEO and initial page load speed.

How SSR Works:
- A user requests the server.
- The server fetches the necessary data and renders the page on the server.
- The server sends the completed HTML file to the client.
- JavaScript takes over to handle further user interactions on the client side.
Benefits:
- Faster initial load time: The client gets a fully rendered page.
- Better SEO: Search engines can easily crawl and index fully rendered HTML pages.
- Improved user experience on slower networks.
Drawbacks:
- Higher server load: The server has to render the page for every request, which can be expensive and increase server-side latency.
- Potential for slower interactive transitions after the initial page load, as JavaScript is needed to enhance interactivity.
Frameworks that support SSR:
- Next.js: A React framework that enables hybrid applications (supporting both CSR and SSR).
- Nuxt.js: A framework built on top of Vue.js that allows server-side rendering.
- Angular Universal: Provides SSR capabilities for Angular apps, allowing Angular to render on the server.
3. Static Site Generation (SSG)
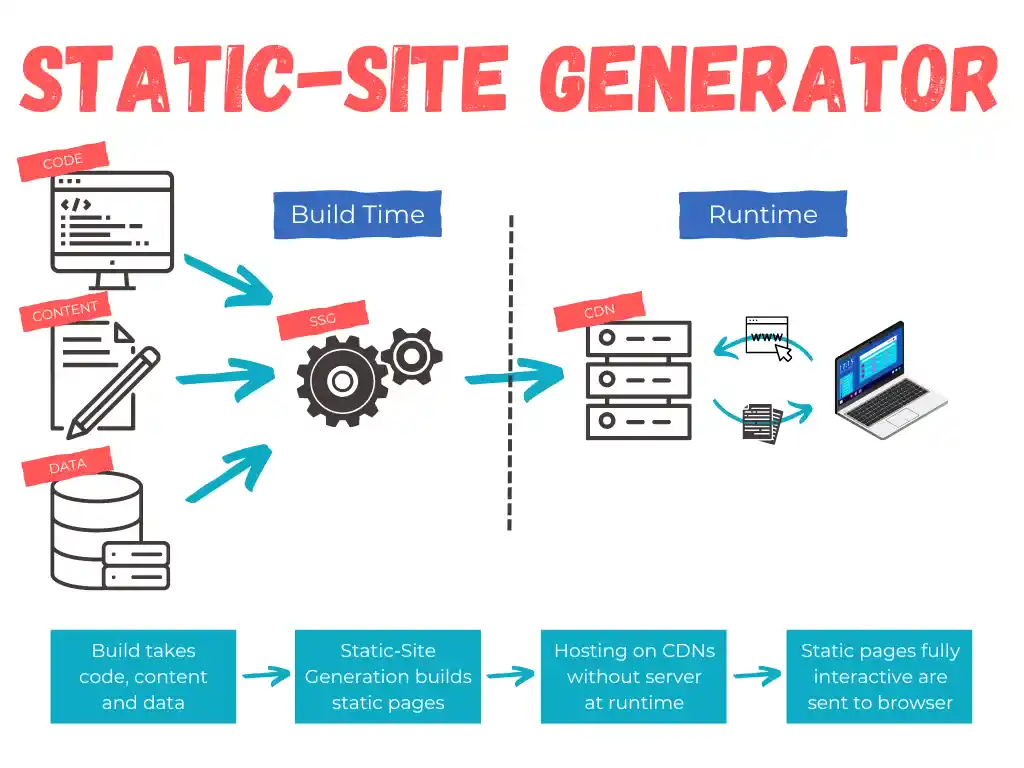
Static Site Generation is a method where HTML pages are pre-rendered at build time, and these static files are served directly to the client. Unlike SSR, the content is generated once during the build process, and no server-side rendering occurs when the user requests the page.

How SSG Works:
- Pages are rendered at build time, and HTML files are generated.
- These HTML files are deployed and served to the client from a CDN or server.
- JavaScript can be used to add dynamic behavior after the page is loaded.
Benefits:
- Super-fast performance: Since static files are served directly, the page loads almost instantly.
- Low server cost: The server only needs to serve static assets without any complex computations.
- Better scalability: This can be served from CDNs for global performance.
Drawbacks:
- Limited dynamic functionality: If the content is dynamic, additional steps like re-validation or rebuilding are required.
- Build time increases with large datasets: If the site has a lot of pages or content, the build process can become slow.
Frameworks that support SSG:
- Gatsby: A React-based framework that generates static pages at build time, ideal for blogs and content-heavy sites.
- Next.js: Supports Static Site Generation (SSG) alongside CSR and SSR, providing flexibility based on page needs.
- Astro.js: A framework designed for building ultra-fast static websites using SSG, with minimal JavaScript shipped to the client, leveraging Islands Architecture, and supporting components from React, Vue, Svelte, etc.
- Hugo: A fast static site generator is written in Go, popular for blogs and documentation.
- Jekyll: A Ruby-based static site generator, often used with GitHub Pages for documentation.
Summary of Differences:
| Aspect | CSR | SSR | SSG |
|---|---|---|---|
| Initial Load | Slow | Fast | Very Fast |
| Rendering | Client-side | Server-side | Pre-rendered (build-time) |
| SEO | Poor (without workarounds) | Good | Excellent |
| Interactivity | High (after JS loads) | Moderate | Moderate (after JS loads) |
| Server Load | Low | High | Very Low |
| Use Case | SPAs, dynamic UIs | SEO-sensitive apps | Blogs, Documentation, Static Content |
Conclusion:
Each rendering method CSR, SSR, and SSG serves different use cases. CSR is best for highly interactive SPAs where user interaction is a priority. SSR excels in cases where fast initial load and SEO are essential. SSG offers the best performance and scalability for static content websites.
Frameworks like Next.js provide hybrid capabilities, allowing developers to combine CSR, SSR, and SSG based on individual page requirements.