Table of Contents
Chrome extensions are the secret mini-weapons that help tackle some of the hurdles that every web developer faces during development, be it design challenges or optimization of a website. These little tools can turn the browser we use every day into a productivity powerhouse. These extensions do everything from streamlining tasks and cutting down on repetitive work to making our debugging sessions a breeze. With the right set of tools in the browser, not only productivity boosts but also makes our development process more enjoyable.
With this article, I’ll introduce some must-have Chrome extensions that’ll make your dev life easier, boost your productivity, and keep you ahead of the development race. Ready to take your workflow up a notch? Let’s dive in!
1. Web Developer

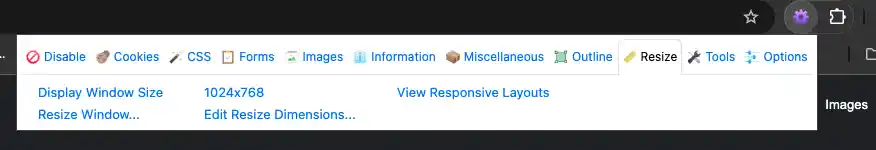
Web Developer is a must-have from chrome extensions that brings a wide range of features right to your browser. From disabling cookies and javascript to editing the CSS of the element of the webpage, even validating links, this extension has it all. The only thing left for you is to download this extension in your browser and get yourself the Swiss Army knife for developers.
Extension Link: Web Developer
2. Web Developer Checklist

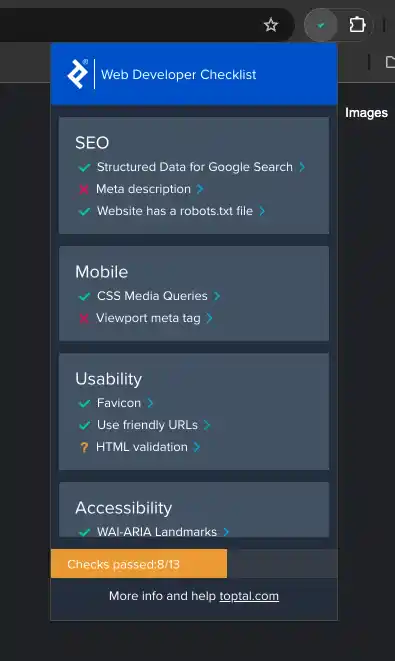
As web developers, we know the pain of deploying a site and realizing something important was missed, whether it’s something related to SEO, performance, or accessibility. Web Developer Checklist ensures that doesn’t happen by providing an easy-to-follow checklist for every web page we develop. It checks for common issues and provides suggestions for improvements, helping create higher-quality websites while avoiding critical errors.
Extension Link: Web Developer Checklist
3. WAVE

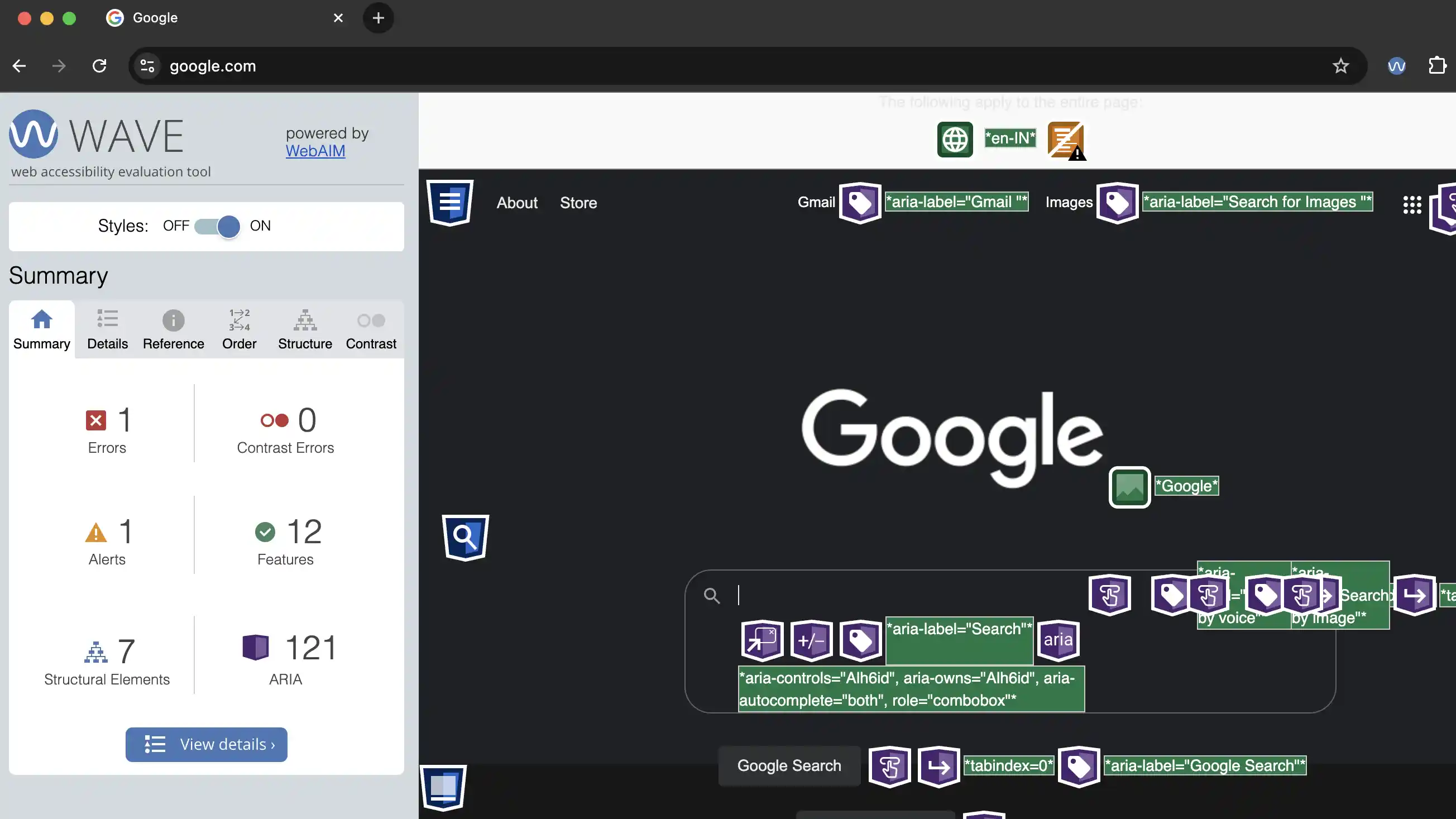
As we know, Accessibility is a top priority in web development, and ensuring the website is usable for everyone can be a challenge. To aid us with this challenge we have WAVE, an extension that evaluates the accessibility of any web page. It highlights potential issues, such as missing alt text or poor contrast, so we can address them before they impact real users.
WAVE is one of the must-have extensions for developers to create inclusive websites that adhere to accessibility standards, accessible and user-friendly for all.
Extension Link: Wave Evaluation Tool
4. ColorZilla

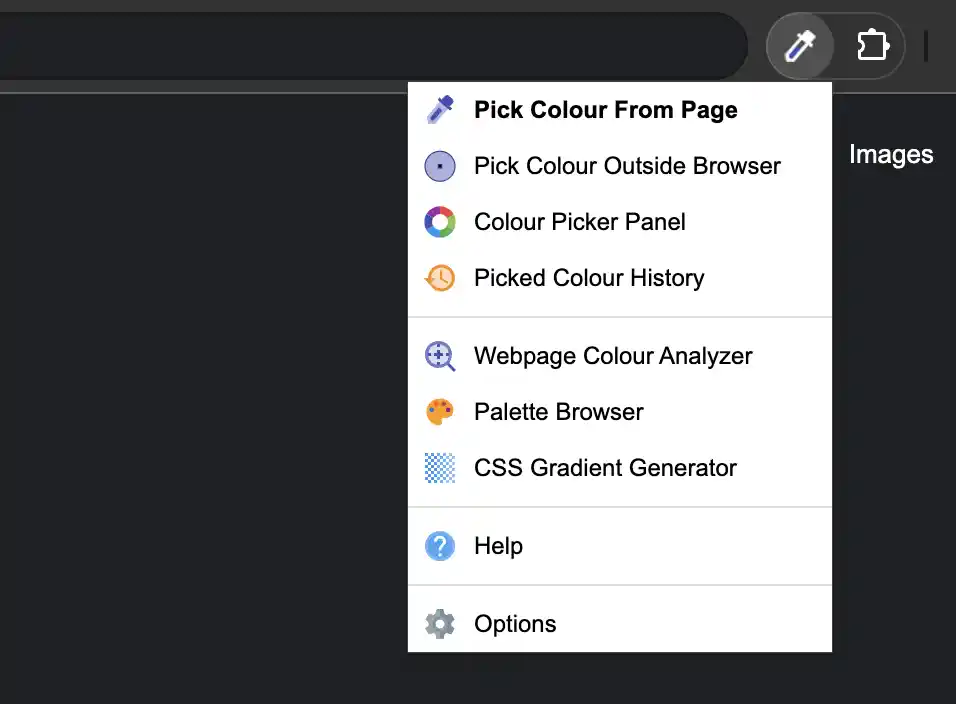
When it comes to designing web pages, choosing the right colors ColorZilla is a lifesaver, by allowing to quickly grab the exact color code from any website with just a click. Whether you’re fine-tuning your UI design or trying to replicate a perfect color scheme, ColorZilla helps you get the job done fast. Also, it keeps a history of picked colors, so you can easily go back to previous selections.
Extension Link: ColorZilla
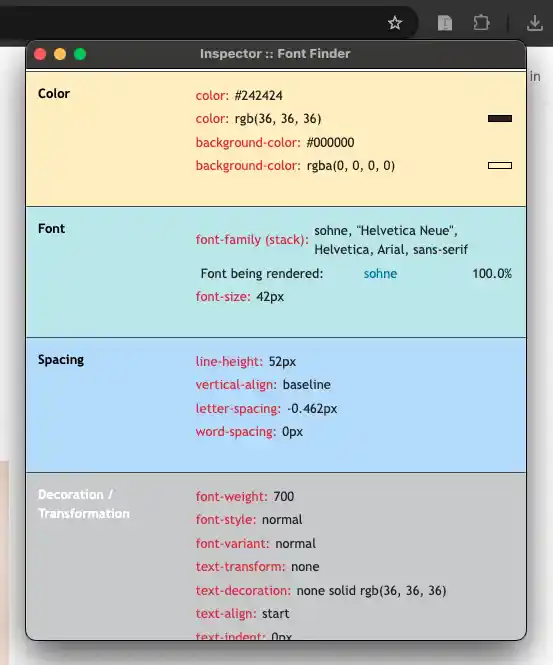
5. FontFinder

We’ve all been there, coming across a stunning font on a website and thinking, “I need that! Font style” and FontFinder is your secret weapon in these moments. This extension lets you inspect any font on a web page, detailing everything from the font family and size to the line height and color. Instead of digging through the elements and codes or spending time searching for font names, FontFinder gives you all the typography details that are needed in an instant.
Extension Link: Font Finder
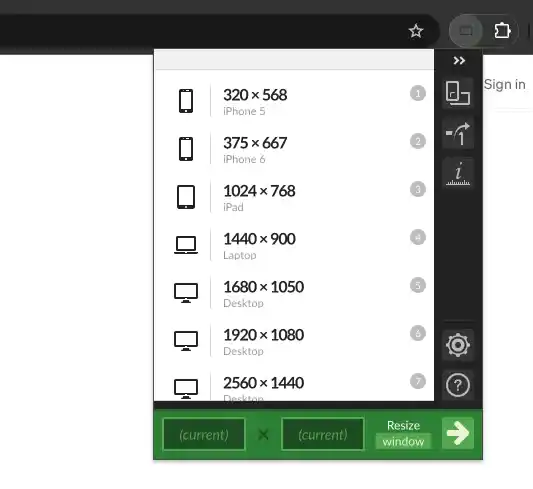
6. Window Resizer

As a web developer, ensuring the website looks good and responsive on various screen sizes is crucial. Now-a-days most of modern browsers allows to make page responsive but Window Resizer extension lets us quickly resize your browser window to simulate different screen resolutions.
With custom presets and quick toggling between screen sizes, it can speed up responsive design testing without having to dive into developer tools or test on actual devices.
Extension Link: Window Resizer
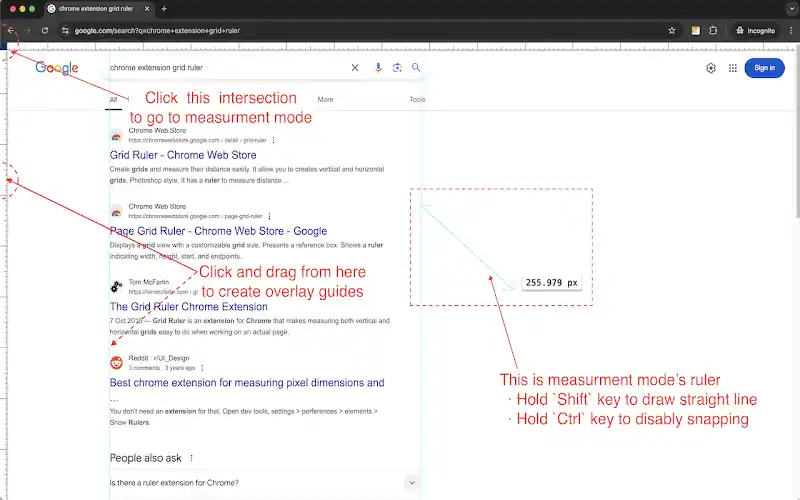
7. Grid Ruler

Lining up elements perfectly is every developer’s dream, and Grid Ruler makes that a reality. This extension allows you to draw grids and rulers over any web page, making it easy to measure spacing, check alignment, and ensure pixel-perfect precision. Fine-tuning a layout or ensuring consistency across a design, Grid Ruler simplifies the process by giving complete control over web page’s structure.
Extension Link: Grid Ruler
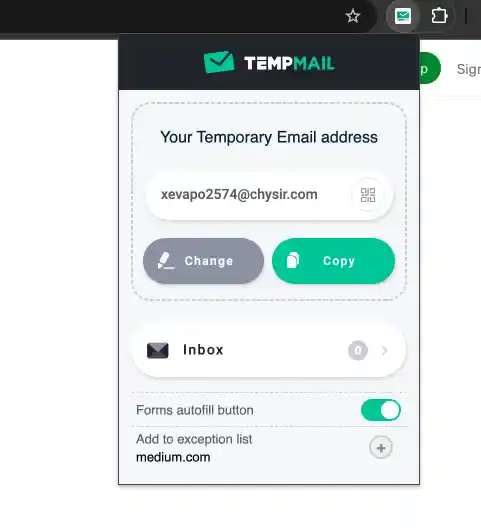
8. Temp Mail

As developers, we often need to sign up for services, tools, or even demo accounts for testing purposes. But nobody wants an inbox full of spam after signing up for something which is gonna be used only once. That’s where comes the saviour Temp Mail, it provides disposable email addresses that we can use for those quick registrations, keeping our primary inbox clean and clutter-free.
This extension is a time-saver when testing or exploring new platforms without having to deal with endless promotional emails.
Extension Link: Temp Mail
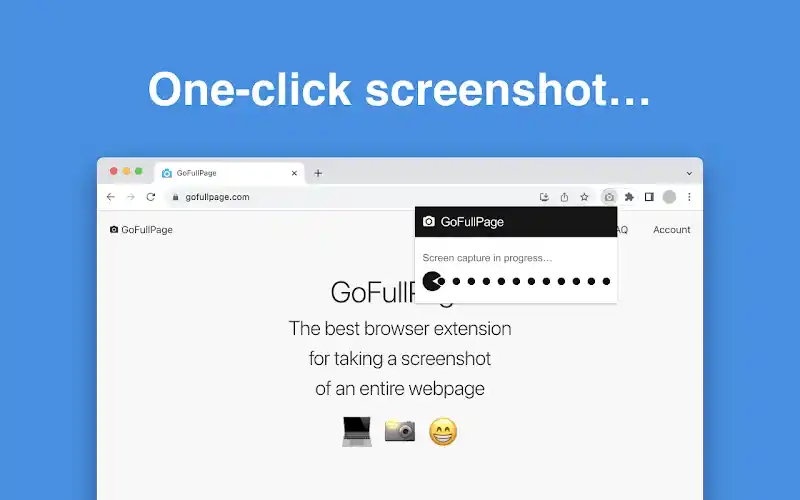
9. GoFullPage

Tired of taking multiple screenshots to cover an entire webpage? GoFullPage has you covered. This extension lets you take full-page screenshots with a single click, capturing everything from the header to the footer in one image.
Extension Link : GoFullPage
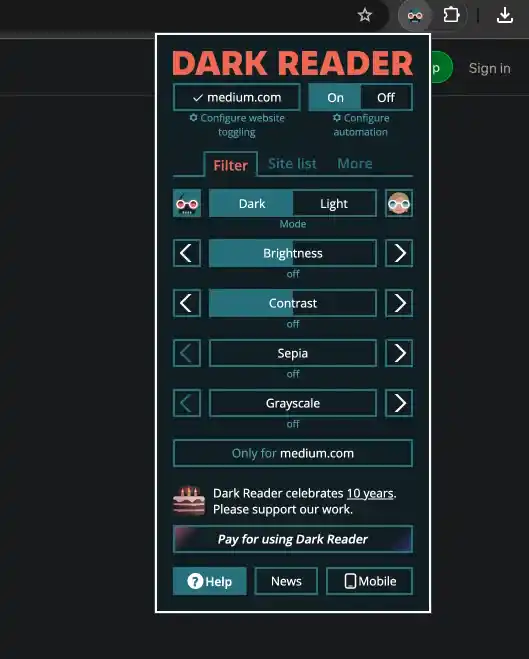
10. Dark Reader

Dark Reader is here to rescue our eyes during those long sessions of development and testing. As developer we love dark mode but some websites do not have dark mode, and this extension turns any website into dark mode, providing a more comfortable viewing experience, especially in low-light environments.
Not only does it make the website dark(UI only), but also allows to adjust brightness, contrast, and sepia tone to suit our preferences.
Bonus Extensions
Daily Dev ( Most recommended)

As a developer, staying updated with the latest industry news, tutorials, and trends is crucial. Daily.dev offers a curated feed of the best developer content from hundreds of sources, all delivered directly to your Chrome homepage.
Whether you’re looking for coding tips, new tools, or the latest web development trends, Daily.dev keeps you in the up to date without ever having to leave your browser. It’s like having a personalized tech magazine built into your day.
Extension Link: Daily.dev
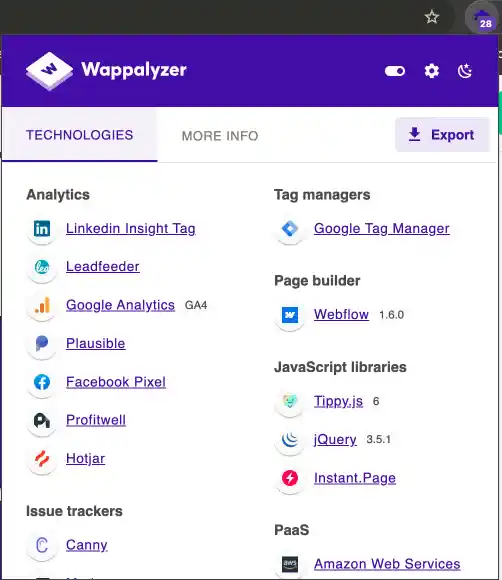
Wappalyzer

Ever wondered about what are the technologies a website is using? Then Wappalyzer is your go-to extension for uncovering a website’s tech stack at a glance. Whether it’s frameworks, CMS, analytics tools, or programming languages, Wappalyzer provides detailed insights with a single click.
This extension is great to analysis any websites, and satisfy your curiosity about the tools behind the scenes. Perfect for developers looking to understand the technical setup and tools of any website they visit.
Extension Link: Wappalyzer
Web development is all about efficiency and precision, but that doesn’t mean you have to do everything the hard way. With these must-have Chrome extensions, you’ll not only speed up your development workflow but also boosts every aspect of your web projects, from design and accessibility to troubleshooting and testing.
Whether you’re refining your UI design palette with ColorZilla, ensuring pixel perfect layouts with Grid Ruler, or staying up to date with industry trends with Daily.dev, these extensions have your back. These extensions simplify the complexities of development, allowing us to focus on creating, innovating, and delivering top-quality websites and apps.





